こまかいことはいいから、和睦方法を教えろ!という方はこちら
このサイトはワードプレスというシステムを使ってるんですね。
要するにブログのフォーマットみたいなものです。
んで、そこに好き勝手にカテゴリー分けしたり、文章を書いたりしています。
このワードプレス。
今月どーんとバージョンアップしました。
正直これまでもちょいちょいあったバージョンアップも何が変わったのかよくわからないくらいだったので、深く考えずに更新したんですね。
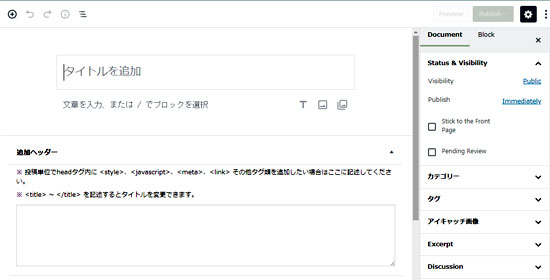
それが終わって、さてじゃあ記事書こうかなって画面を開いたら。

だれだ、おまえ!?
玄関開けたら知らない外国人が我が物顔で茶を飲んでたくらいの衝撃に、え?え?って画面戻ったり、投稿画面開き直したりしちゃいました。
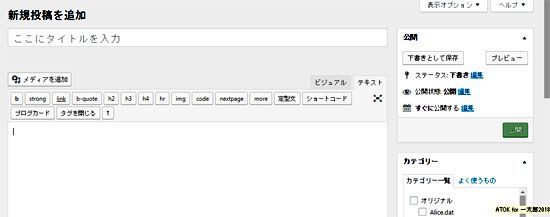
これまでの投稿画面といったら。

ブログを書いたことのある人なら、感覚的にこれはこれだな、このボタンはこれだろうな、ってなんとなくわかる表示でした。
それがもうこの新しい表示では何から手をつけていいのかすらわからず呆然。
この投稿画面、その名を「Gutenberg( グーテンベルク)」というそうで、もう随分前からこれに変わることは決まっていたそうなんですよ。
移行がいやだ!という人向けの救済措置
一応、移行はいやだ~!って人向けに救済措置はとられていて。
Classic Editor (クラッシックエディター)っていうプラグインを入れてあげれば、元々の表示に戻すこともできるんですよ。
でも、今後ワードプレスが元の投稿画面に戻って来ることはなさそうだし、だったら新しいのに慣れなくちゃだよねぇ……と試しに「Gutenberg( グーテンベルク)」と仲良くなれるよう試みてみました。
Gutenbergとの和睦を試みる
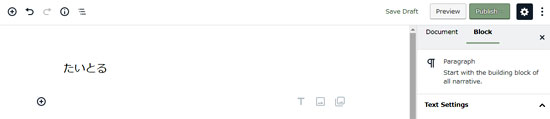
まずはタイトルを入れてみる。

これは普通。
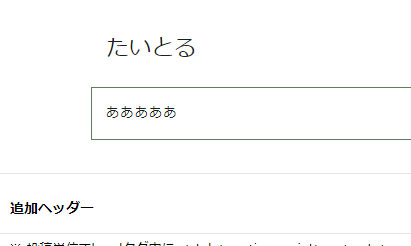
次に本文を入れてみる。

お、普通に入れていくだけか?
これならどうにかなるかも。

そして、改行してみたら。

Σ(゚▽゚ノ)ノ
改行できないの!?
別のブロック扱いなの!!??
これの何が問題かというと。

実際のブログ画面で表示させた時、行間がすごく開いちゃう😱
いやいやいや。
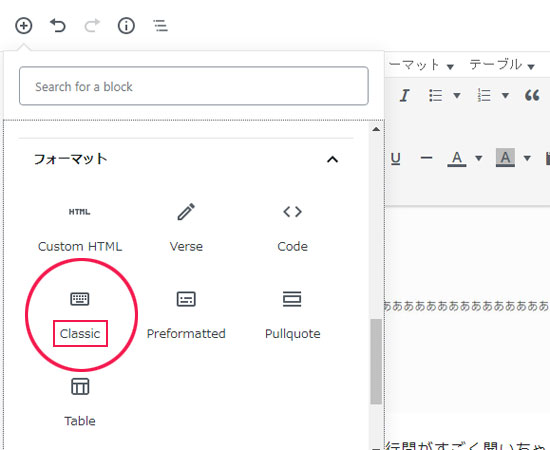
ここで諦めないぞと調べてみたら、このブロック扱いされちゃうブロックそのものをクラシックバージョンで編集できるらしいってことがわかりまして。

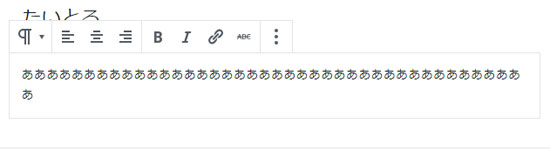
この更に下にいくと。

いた(*゚▽゚*)

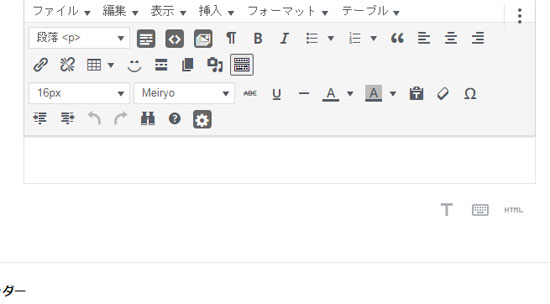
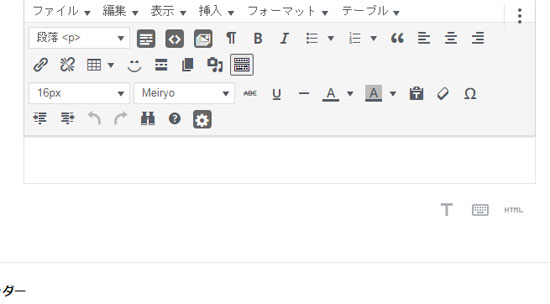
おぉ!確かにブロックそのものが元々の投稿画面っぽい。
が、改行してもそのままのブロックの扱いにはなるものの、段落扱いされることは変わることなく行間問題は解決しませんでした。
段落でなく、単に改行したい!
文章を入力していて改行する時は「Enter」を押しているけれど、このクラシックブロックでそれをしたい時には「Shift + Enter」を押せばいいようです。
・Enterだけで改行した場合
ああああああ
ああああああ
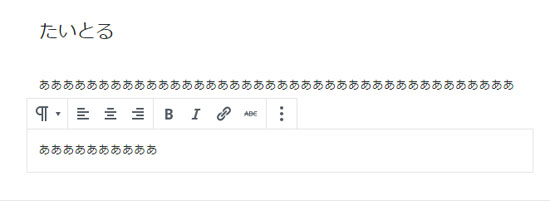
・Shift + Enter で改行した場合
ああああ
ああああ
できた(*゚▽゚*)
タグも手入力でやる!という人
アップデート前にテキストモードでやっていた人ならもうひとつ、タグからなにから全部を手入力でできるというブロックもありました。

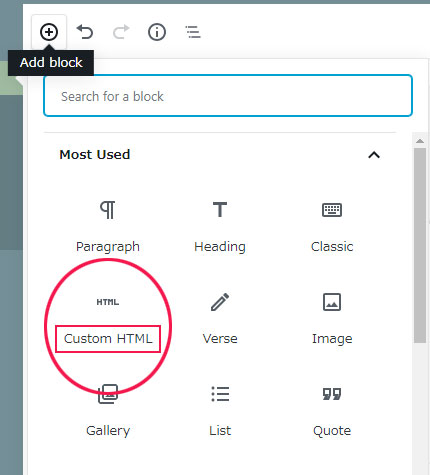
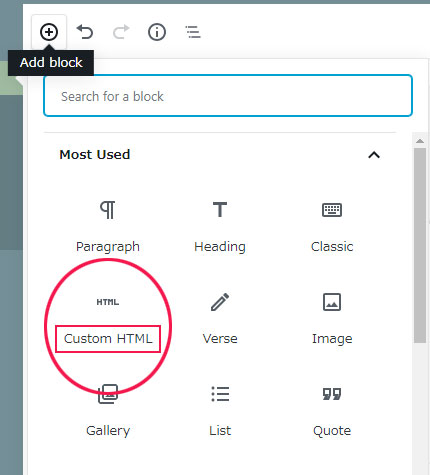
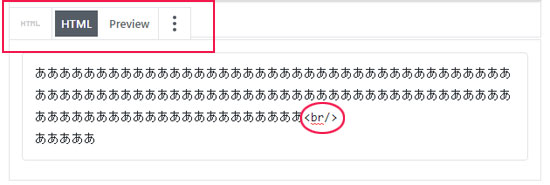
カスタムHTMLのブロックを使う方法。
これだと。

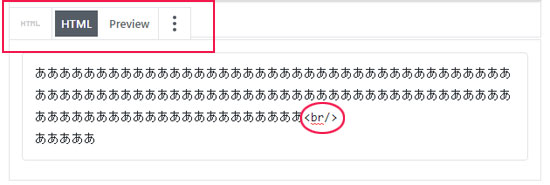
改行は毎回タグを入れて上げるようになります。
ただこれだと、画像挿入とかいろんなタグとかも全部手入力となって、それはそれで面倒。
Gutenbergとの和睦まとめ
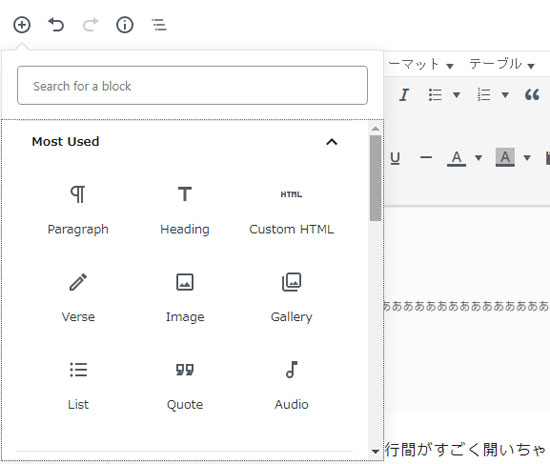
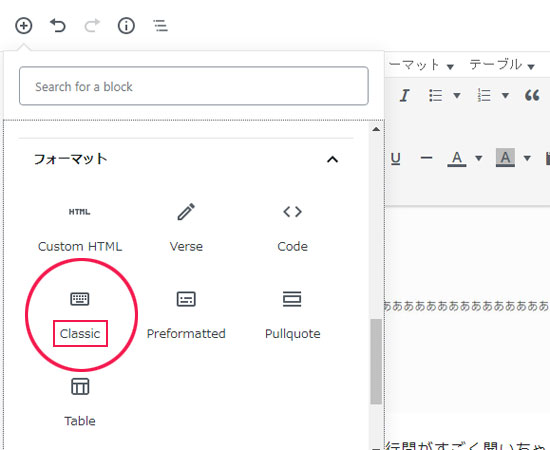
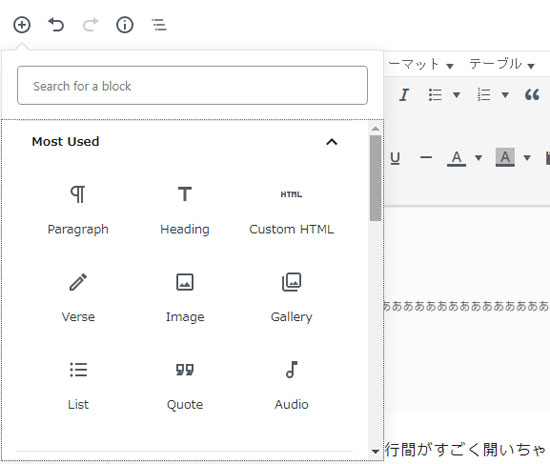
まずは左上の+のところから、クラシックブロックを探し出す。


開くとこんな感じ。

あとはいつも通りに入力。
改行する時には「Enter」でなく「Shift + Enter」メディアの挿入の時にブロックの冒頭に来ちゃうとか、これまでテキストモードで文中にタグを混在させて使っていたのが出来ないとか、まだ万事解決には至りませんが、とりあえずGutenbergともどうにかお付き合い出来そうな気がしてきました。
もうひとつ。

カスタムHTMLのブロックを使う方法。
これだと。

改行は毎回タグを入れて上げるようになります。
ということで。
どうしても必要に迫られればGutenbergでも記事は書けるけれど、Classic Editor の方は断然使いやすいので、今後もせめてプラグインで継続して欲しいものです。

